Identify fonts in Chrome, Edge and Firefox using Developer Tools
Por um escritor misterioso
Last updated 16 junho 2024

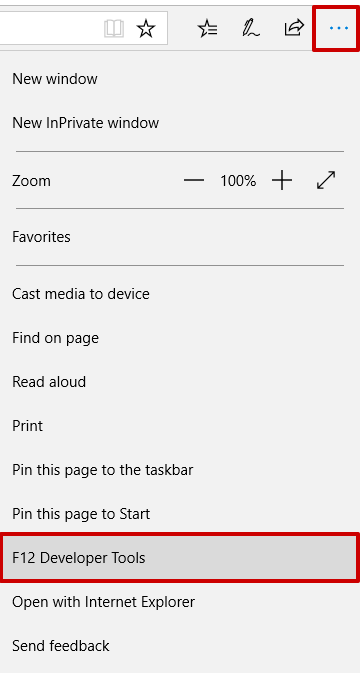
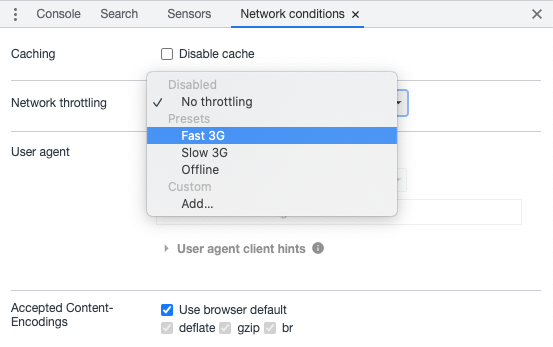
We show to you how you can identify what font a web page on Chrome, Edge and Firefox is using through Inspect Element in Developer Tools.

DevTools Showdown: Edge's F12 vs Firefox vs Chrome - Hongkiat

How to open and use developer console in browsers (Chrome, Firefox

Firefox Developer Edition: Can It Replace Google Chrome?

Safari vs. Chrome vs. Firefox vs. Edge on macOS in 2022

How to use Inspect Element in Chrome, Safari, and Firefox

How to use the mobile browser emulator in Chrome, Firefox, Edge, Opera

What are browser developer tools? - Learn web development

How to use Inspect Element in Chrome, Safari, and Firefox

asp.net mvc - Page form data missing in developer tools - Stack

19 Best Firefox Developer Tools 2021

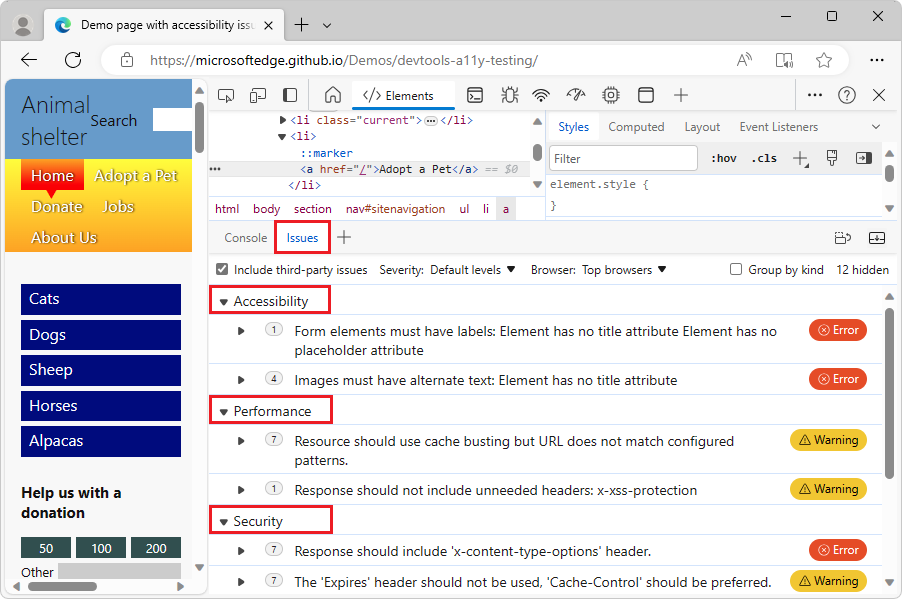
Find and fix problems using the Issues tool - Microsoft Edge

14 Best Chrome Developer Tools 2021

How to use Inspect Element in Chrome, Safari, and Firefox

Firefox vs Chrome Best Developer Tools

How to Change or Fake Location in Chrome, Edge, and Firefox
Recomendado para você
-
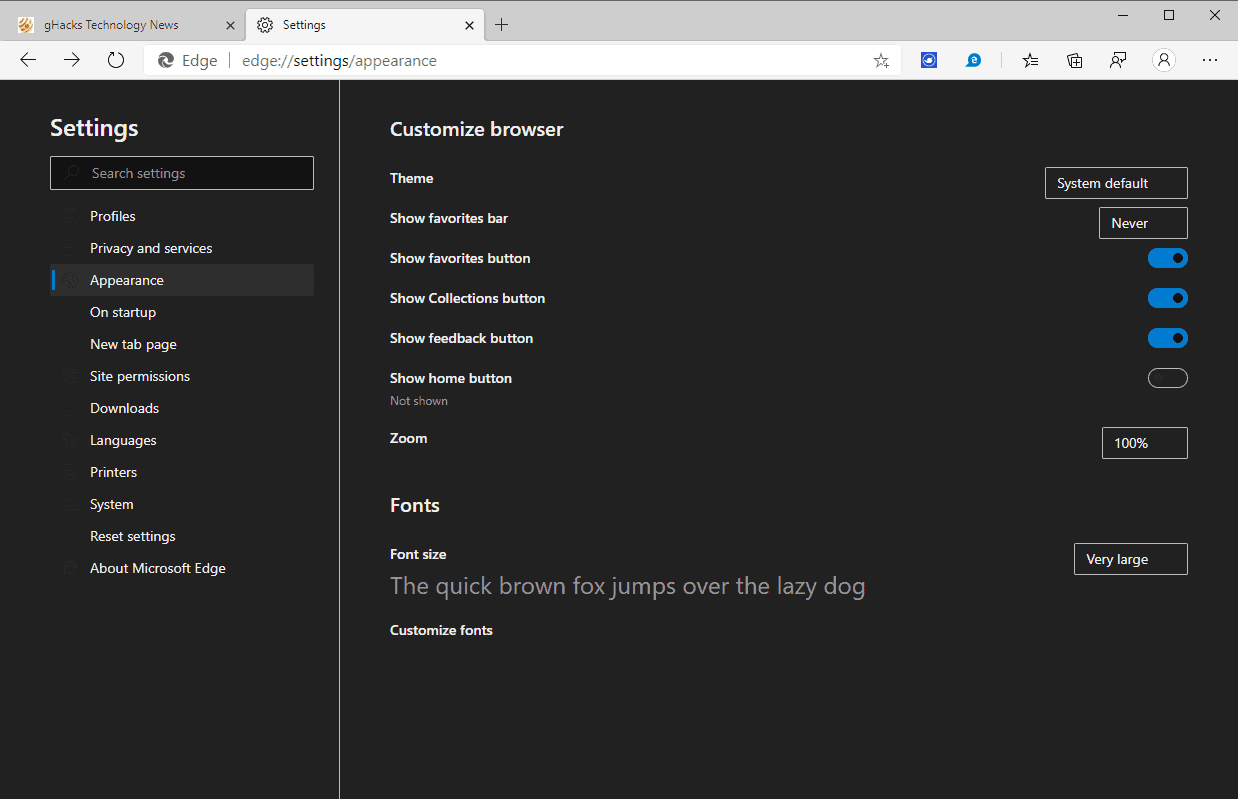
 How to change the font size and type in the new Microsoft Edge browser - gHacks Tech News16 junho 2024
How to change the font size and type in the new Microsoft Edge browser - gHacks Tech News16 junho 2024 -
Font Finder - Microsoft Edge Addons16 junho 2024
-
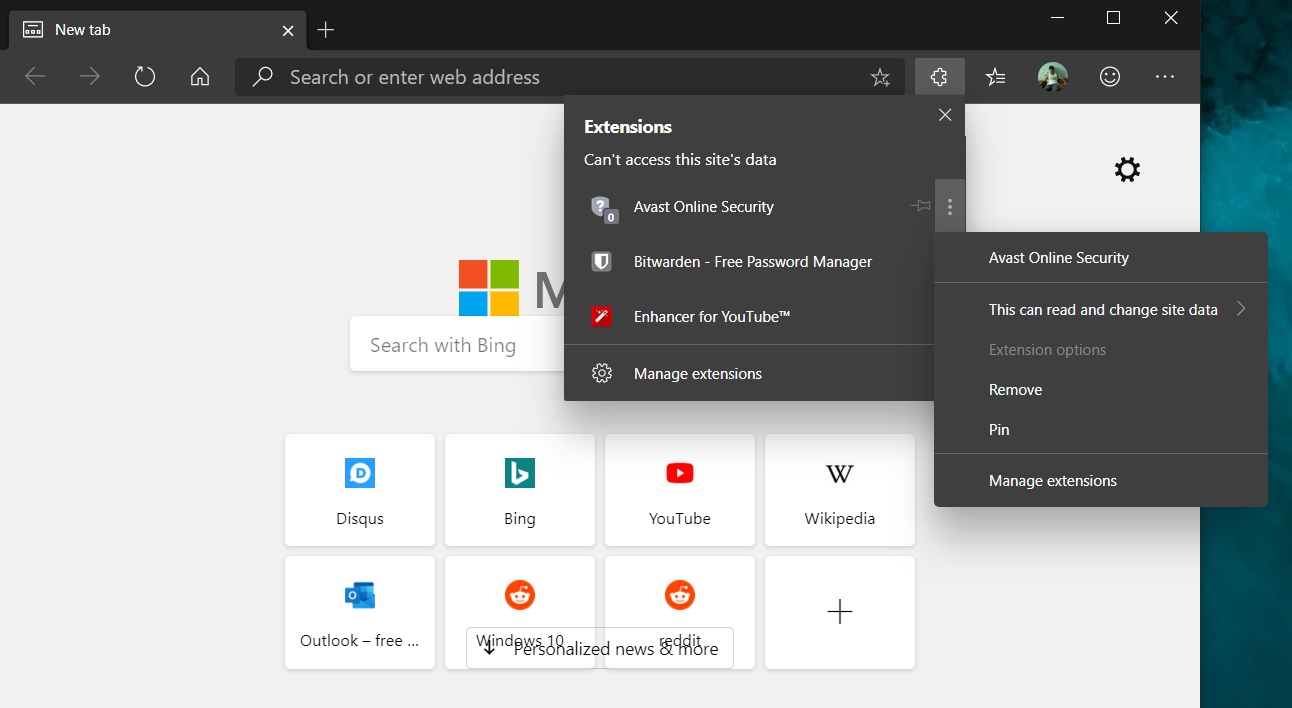
 Microsoft Edge Gets a new Extensions Menu, Here's How to Enable It16 junho 2024
Microsoft Edge Gets a new Extensions Menu, Here's How to Enable It16 junho 2024 -
 Building Your First Chrome / Edge Extension with ChatGPT — Zero Programming Required, by Colin Budd16 junho 2024
Building Your First Chrome / Edge Extension with ChatGPT — Zero Programming Required, by Colin Budd16 junho 2024 -
 Can I use Datapeople Anywhere with Microsoft Edge? - Datapeople Knowledge Base16 junho 2024
Can I use Datapeople Anywhere with Microsoft Edge? - Datapeople Knowledge Base16 junho 2024 -
 🔵How to pin Edge Extension in Microsoft Edge toolbar?16 junho 2024
🔵How to pin Edge Extension in Microsoft Edge toolbar?16 junho 2024 -
 How to Download Extensions for Microsoft Edge: 12 Steps16 junho 2024
How to Download Extensions for Microsoft Edge: 12 Steps16 junho 2024 -
 Building a browser (Edge) extension, by Rohit Shirke16 junho 2024
Building a browser (Edge) extension, by Rohit Shirke16 junho 2024 -
 Top 5 Productivity Microsoft Edge Extensions - Helperbird16 junho 2024
Top 5 Productivity Microsoft Edge Extensions - Helperbird16 junho 2024 -
 Running a Power App as Edge Extension16 junho 2024
Running a Power App as Edge Extension16 junho 2024
você pode gostar
-
 lembrancinha kit livrinho de colorir do Roblox16 junho 2024
lembrancinha kit livrinho de colorir do Roblox16 junho 2024 -
 Frutas desenho Papel De Arroz A4 para bolo 17 - Mec Art - Papel de16 junho 2024
Frutas desenho Papel De Arroz A4 para bolo 17 - Mec Art - Papel de16 junho 2024 -
 Comando Auto Peças16 junho 2024
Comando Auto Peças16 junho 2024 -
 Cuphead - Devil x King Dice Pin for Sale by -RotaS16 junho 2024
Cuphead - Devil x King Dice Pin for Sale by -RotaS16 junho 2024 -
 Buy Pop! Pin Super Sonic (Glow) at Funko.16 junho 2024
Buy Pop! Pin Super Sonic (Glow) at Funko.16 junho 2024 -
 West End Games - Star Wars: The Roleplaying Game Miniatures (Vehicles) (1988-99)16 junho 2024
West End Games - Star Wars: The Roleplaying Game Miniatures (Vehicles) (1988-99)16 junho 2024 -
 Redfall' will launch with PC, Xbox and Game Pass crossplay16 junho 2024
Redfall' will launch with PC, Xbox and Game Pass crossplay16 junho 2024 -
 Cards - Chandra's Pyreling16 junho 2024
Cards - Chandra's Pyreling16 junho 2024 -
:strip_icc()/s03.video.glbimg.com/x720/10454986.jpg) O fantasma da C: disputa contra o rebaixamento na Série B concentra times tradicionais; veja cenário, brasileirão série b16 junho 2024
O fantasma da C: disputa contra o rebaixamento na Série B concentra times tradicionais; veja cenário, brasileirão série b16 junho 2024 -
hello Fandom16 junho 2024