Layout versus resolução de tela (2) – Artigos de design
Por um escritor misterioso
Last updated 07 junho 2024

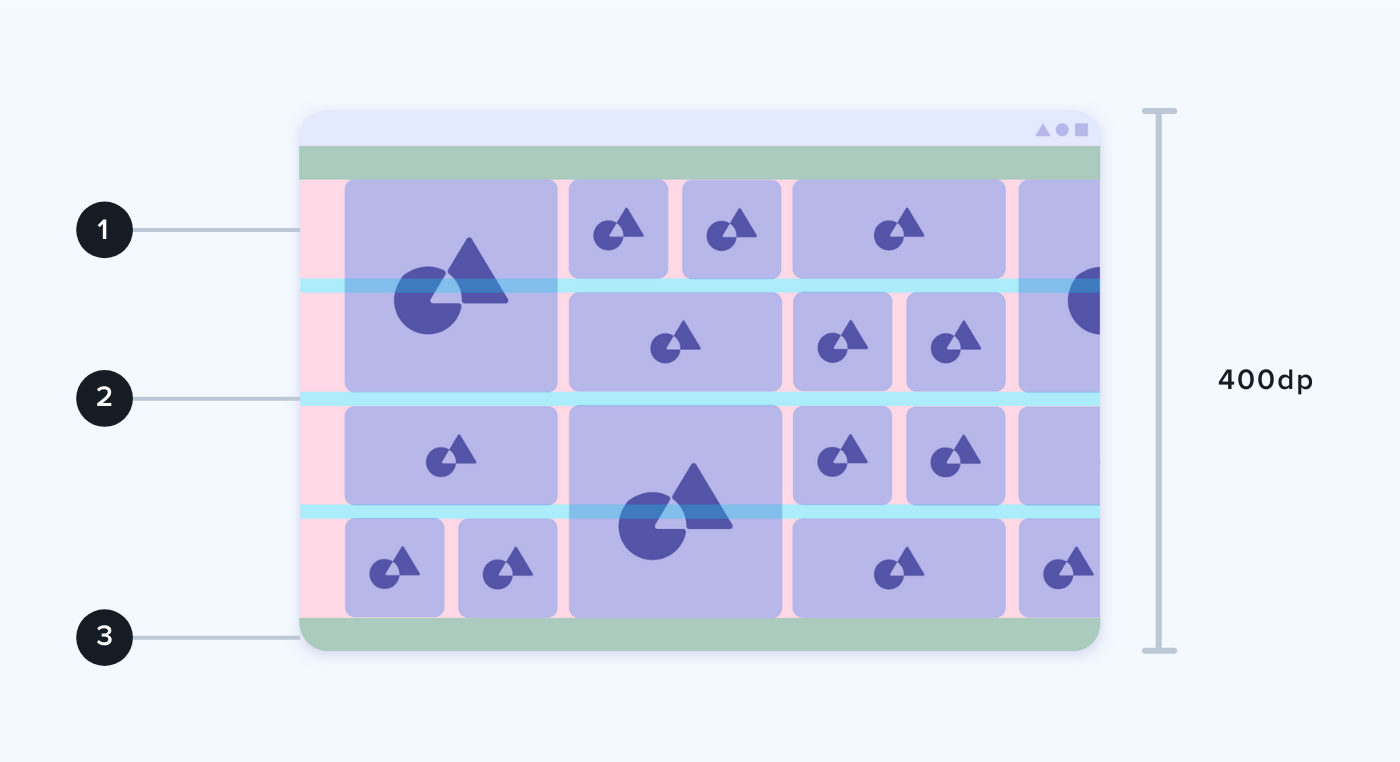
Retomando o tema e a pergunta freqüente em curso de webdesign: meu site deve ser feito em que tamanho (melhor dizendo, dimensão = largura e altura)? Primeiro, vamos definir as resoluções de tela mais utilizadas: 800x600, 1024x768 e 1280x1024 pixels E a Área útil de cada resolução, sem barra de rolagem: 760 x 410, 1000x600 e…

Grids: Como Usar Esse Sistema Para Designs Responsivos?, by Aela Contents, Aela

Glossário de Design Gráfico: os principais termos dessa área!

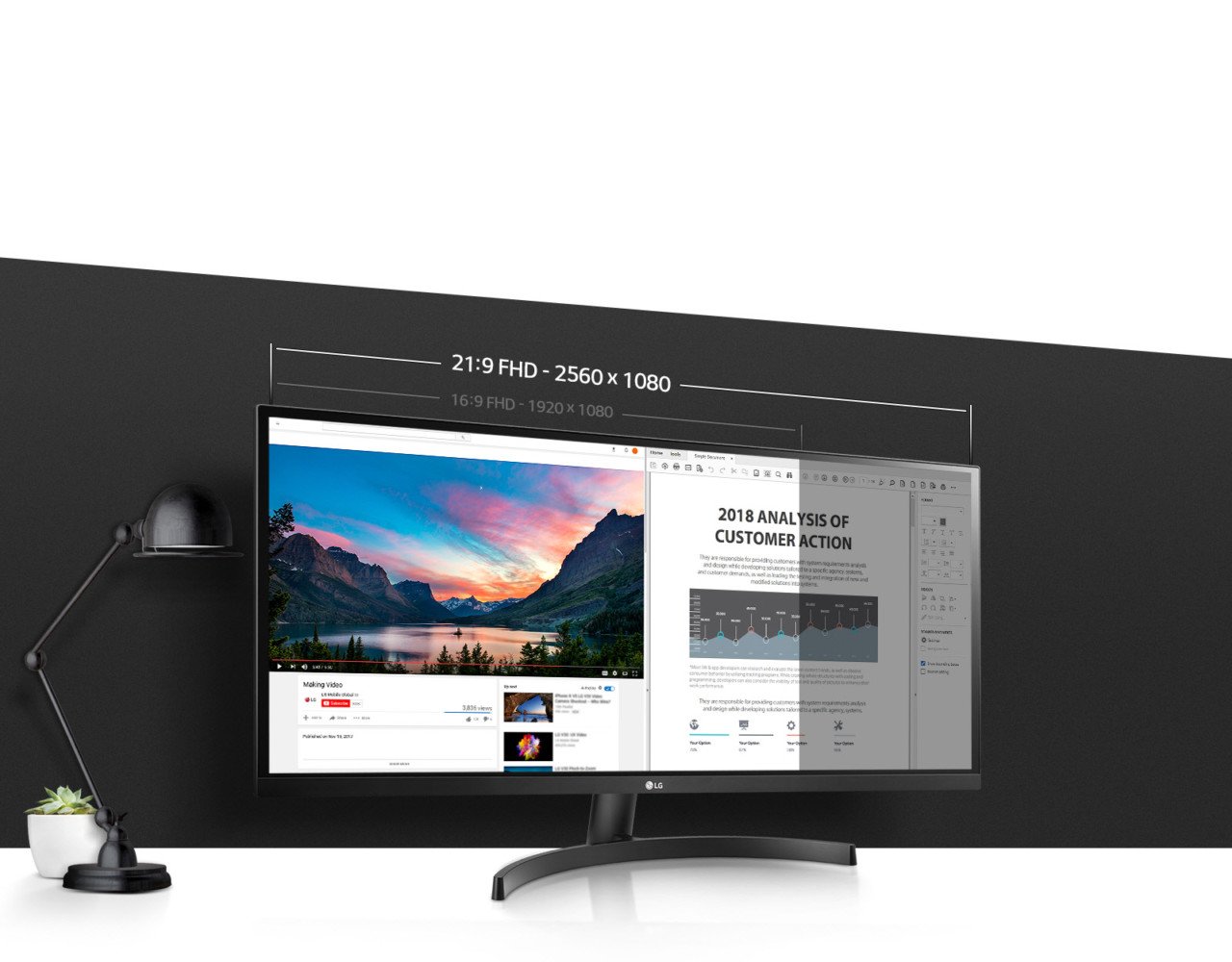
Hora de comprar o monitor – PARTE II - Resolução - Design Culture

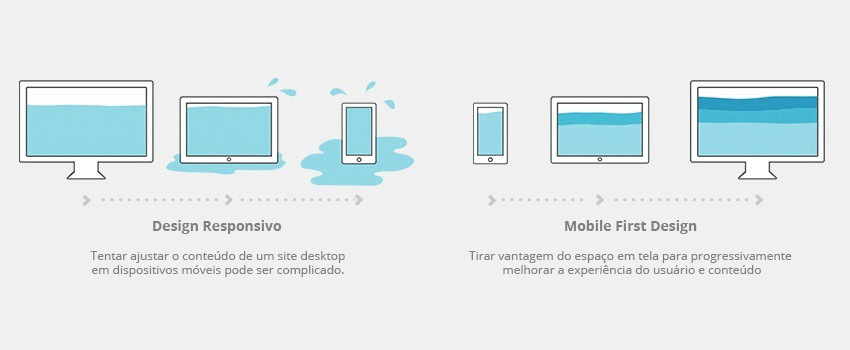
Layout responsivo – Seu conteúdo ajustado em qualquer tela

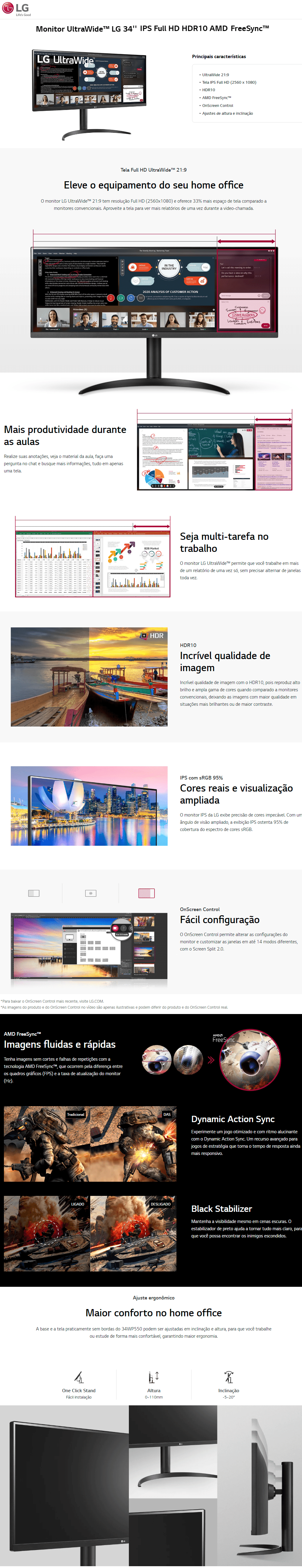
Monitor LG 34 LED IPS Full HD UltraWide (2560x1080 / 75Hz / 5ms) - 34WP550-B — HARDSTORE Informática - Loja de Informática e PC Gamer em Porto Alegre e Caxias do Sul

Layout versus resolução de tela (2) – Artigos de design

Layout mobile ou responsivo: entenda as diferenças entre eles

Site responsivo: o que é? - Raça Marketing

Layout versus resolução de tela (2) – Artigos de design
Recomendado para você
-
 Plants vs. Zombies: Batalha por Neighborville - Site oficial da EA07 junho 2024
Plants vs. Zombies: Batalha por Neighborville - Site oficial da EA07 junho 2024 -
Galaxy M54 vs A54: decisão entre celulares Samsung está nos detalhes07 junho 2024
-
:strip_icc()/i.s3.glbimg.com/v1/AUTH_08fbf48bc0524877943fe86e43087e7a/internal_photos/bs/2023/L/E/wVDOGQQAGNWxjx2jEpaQ/versus-pagina-placas.jpg) Como comparar placa de vídeo? Sites ajudam a analisar GPUs07 junho 2024
Como comparar placa de vídeo? Sites ajudam a analisar GPUs07 junho 2024 -
 Tecnologia versus Humanidade: O confronto futuro entre a Máquina e07 junho 2024
Tecnologia versus Humanidade: O confronto futuro entre a Máquina e07 junho 2024 -
 Dezenas de celulares são furtados em evento no Santo Cristo07 junho 2024
Dezenas de celulares são furtados em evento no Santo Cristo07 junho 2024 -
 Press Release 4 T03 Tele Celular Sul07 junho 2024
Press Release 4 T03 Tele Celular Sul07 junho 2024 -
 Vetores de Ilustração De Vetor Plano De Alimentos Saudáveis Versus07 junho 2024
Vetores de Ilustração De Vetor Plano De Alimentos Saudáveis Versus07 junho 2024 -
 Citometria de fluxo versus de imagem: Comparação de técnicas para07 junho 2024
Citometria de fluxo versus de imagem: Comparação de técnicas para07 junho 2024 -
 Diretivas estruturais vs diretivas de atributo: Qual usar no Angular?07 junho 2024
Diretivas estruturais vs diretivas de atributo: Qual usar no Angular?07 junho 2024 -
 Livro - Star Vs As Forças Do Mal - O Livro Mágico Dos Feitiços em07 junho 2024
Livro - Star Vs As Forças Do Mal - O Livro Mágico Dos Feitiços em07 junho 2024
você pode gostar
-
 The Universe is Expanding — DONATING LOUIS VEEP TICKETS07 junho 2024
The Universe is Expanding — DONATING LOUIS VEEP TICKETS07 junho 2024 -
Neil Druckmann (@druckmann) • Instagram photos and videos07 junho 2024
-
 Path of Titans Xbox One / Series XS Mídia Digital - ALNGAMES - JOGOS EM MÍDIA DIGITAL07 junho 2024
Path of Titans Xbox One / Series XS Mídia Digital - ALNGAMES - JOGOS EM MÍDIA DIGITAL07 junho 2024 -
 Every Which Way – Artforum07 junho 2024
Every Which Way – Artforum07 junho 2024 -
 PS Plus de novembro terá três games de PSVR como bônus07 junho 2024
PS Plus de novembro terá três games de PSVR como bônus07 junho 2024 -
Super sonic vs zazz. #sonicdash07 junho 2024
-
 FIFA World Cup Qatar 2022™ Official Sticker Collection + Online-Exclusive Packets – COMING SOON!! – The Knight's Lance07 junho 2024
FIFA World Cup Qatar 2022™ Official Sticker Collection + Online-Exclusive Packets – COMING SOON!! – The Knight's Lance07 junho 2024 -
Blue Stick Man Clip Art at - vector clip art online, royalty free & public domain07 junho 2024
-
 Wonder Woman 1984' Review: Be Careful What You Wish For - Heroic Hollywood07 junho 2024
Wonder Woman 1984' Review: Be Careful What You Wish For - Heroic Hollywood07 junho 2024 -
![You Know My Name; Tasha Cobbs - Chord Chart [preview], Gospelmaps](https://www.gospelmaps.com/wp-content/uploads/edd/2018/07/You-Know-My-Name-Tasha-Cobbs-Chord-Chart-preview.jpg) You Know My Name; Tasha Cobbs - Chord Chart [preview], Gospelmaps07 junho 2024
You Know My Name; Tasha Cobbs - Chord Chart [preview], Gospelmaps07 junho 2024

