A guide to visual debugging with Vitest Preview - LogRocket Blog
Por um escritor misterioso
Last updated 02 junho 2024

Vitest Preview is a powerful tool that helps you write and debug tests faster by allowing you to visualize your test in a browser.

Wycliffe Maina on LinkedIn: A guide to visual debugging with

Eze Sunday, Author at LogRocket Blog

Eze Sunday, Author at LogRocket Blog
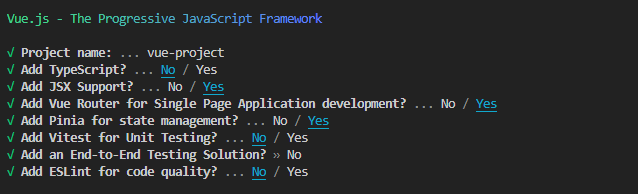
Getting Started, Guide

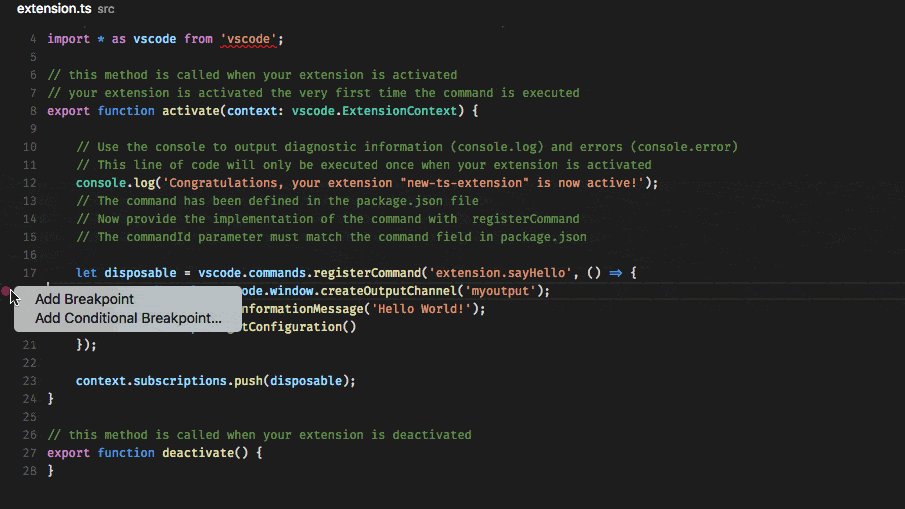
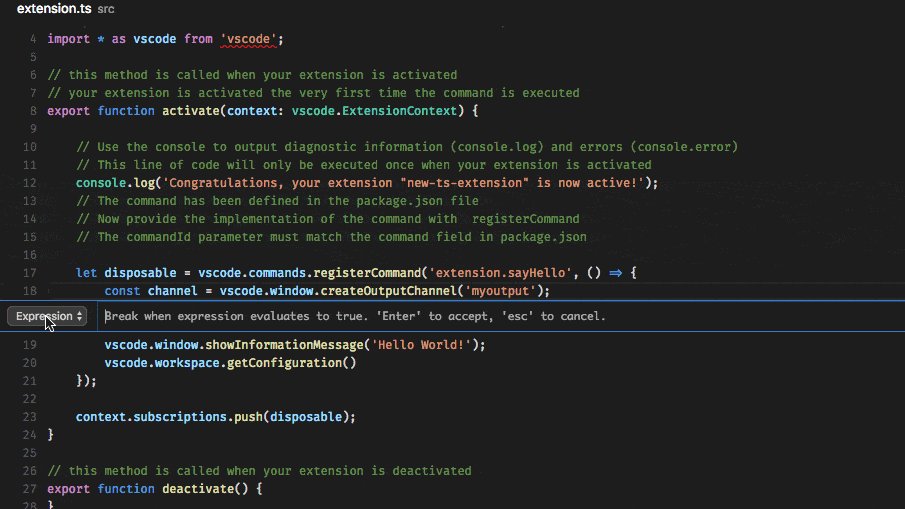
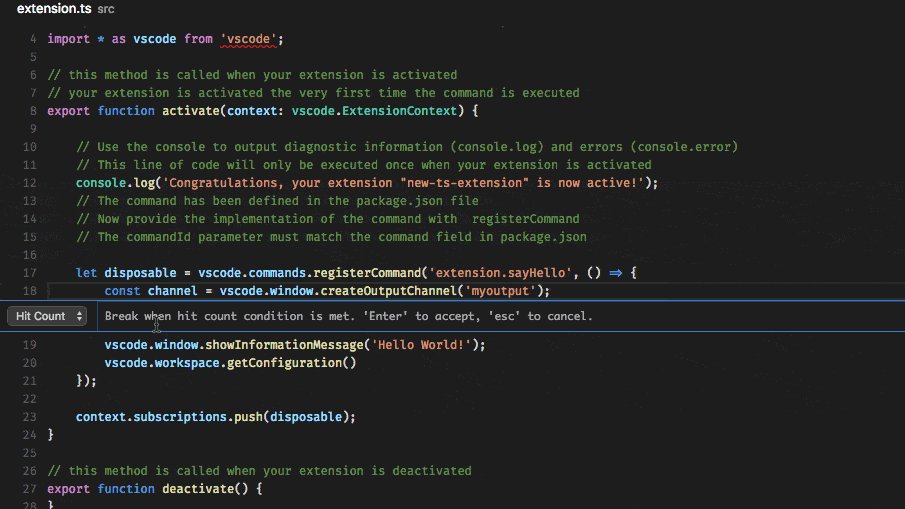
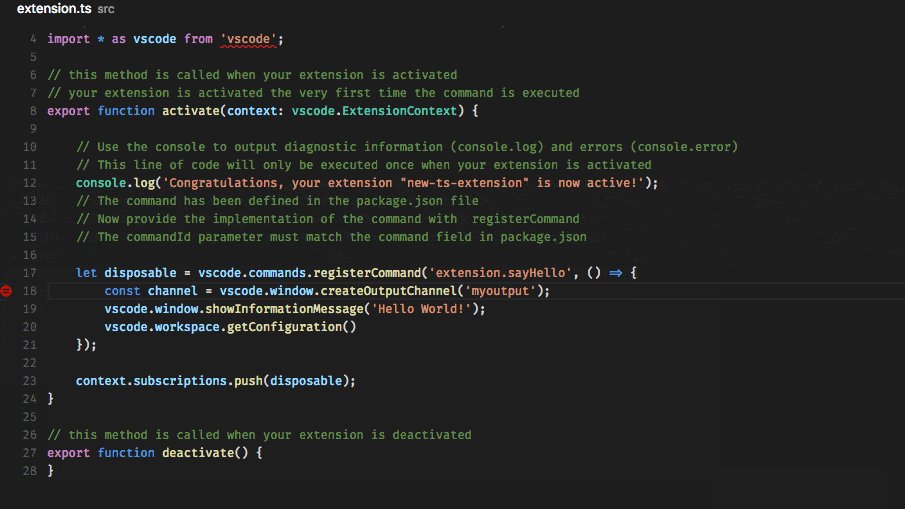
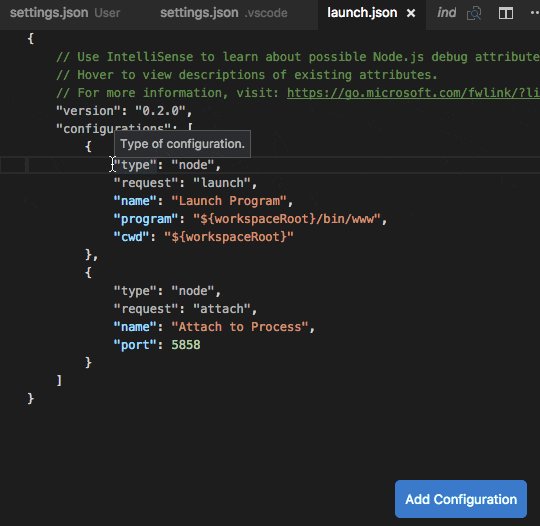
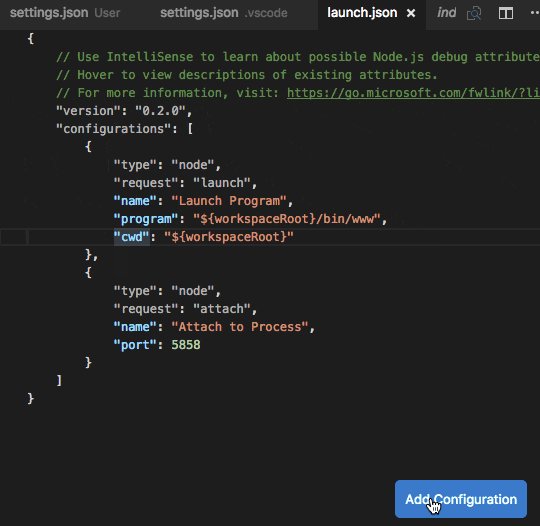
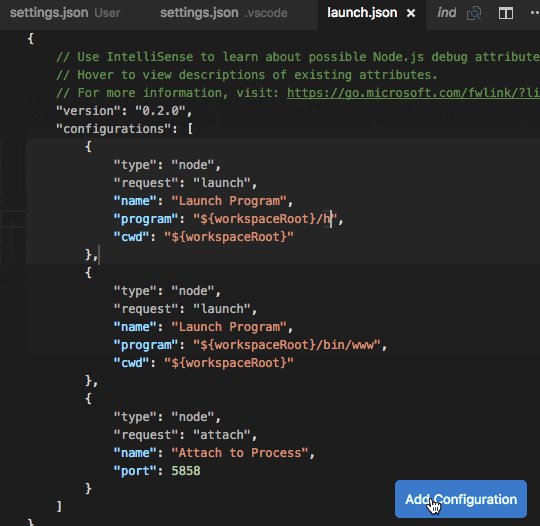
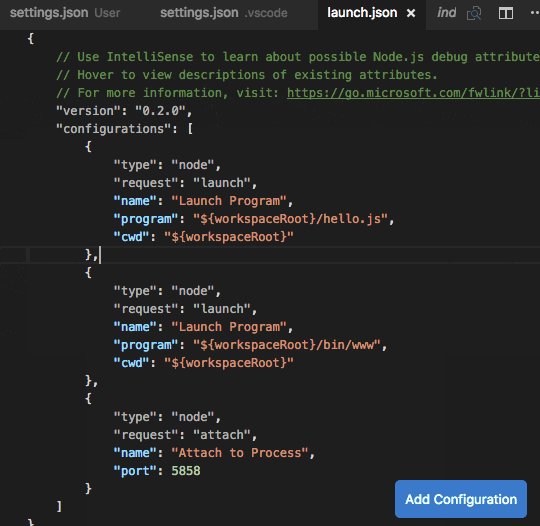
Debugging in Visual Studio Code

Accessing Vue.js properties globally with globalProperties

Creating animated logos with Lottie and Vue 3 - LogRocket Blog

Debugging in Visual Studio Code

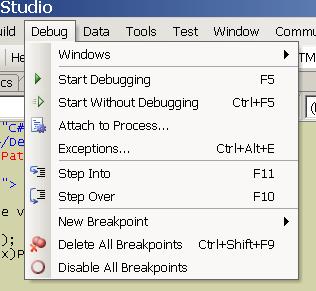
Basic Debugging Features In Visual Studio 2005
Recomendado para você
-
test logo - Roblox02 junho 2024
-
 roblox website create logo02 junho 2024
roblox website create logo02 junho 2024 -
 Top Free Roblox Templates Users Should Know About - BrightChamps Blog02 junho 2024
Top Free Roblox Templates Users Should Know About - BrightChamps Blog02 junho 2024 -
 The Best Video Game Subscription Services02 junho 2024
The Best Video Game Subscription Services02 junho 2024 -
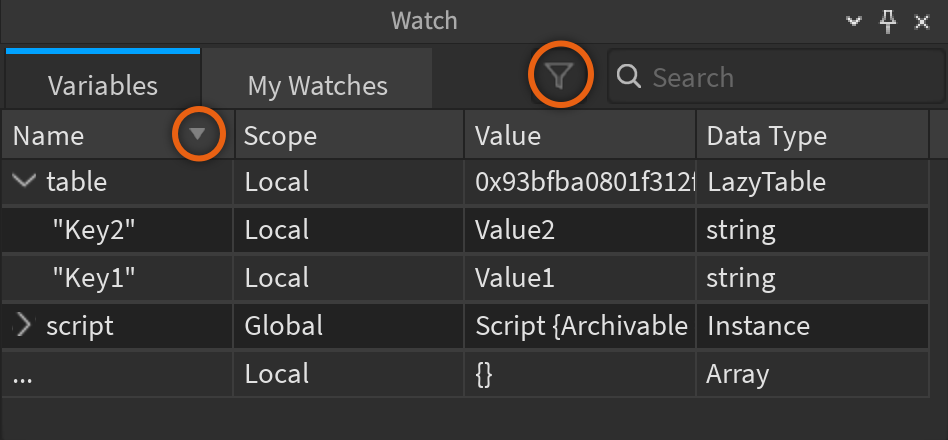
 Debugging Documentation - Roblox Creator Hub02 junho 2024
Debugging Documentation - Roblox Creator Hub02 junho 2024 -
 roblox library logo02 junho 2024
roblox library logo02 junho 2024 -
 Will Your Favorite Games Run on Steam Deck? Valve Just Made It Easy to Find Out02 junho 2024
Will Your Favorite Games Run on Steam Deck? Valve Just Made It Easy to Find Out02 junho 2024 -
CapCut Creating my old crew for Crew tournament in dec 2102 junho 2024
-
GitHub - testing-library/eslint-plugin-testing-library: ESLint plugin to follow best practices and anticipate common mistakes when writing tests with Testing Library02 junho 2024
-
 Test After Development (TAD) with React Testing Library & Jest, by Tejashree Bandi, make it heady02 junho 2024
Test After Development (TAD) with React Testing Library & Jest, by Tejashree Bandi, make it heady02 junho 2024
você pode gostar
-
 Sete motivos para assistir o anime Attack on Titan02 junho 2024
Sete motivos para assistir o anime Attack on Titan02 junho 2024 -
 create roblox.com02 junho 2024
create roblox.com02 junho 2024 -
 Calculando o Português: Jogos02 junho 2024
Calculando o Português: Jogos02 junho 2024 -
 Série B pega fogo a 3 rodadas do fim; veja cenários do top 1002 junho 2024
Série B pega fogo a 3 rodadas do fim; veja cenários do top 1002 junho 2024 -
![Plushtrap - FNaF AR: Special Delivery - Download Free 3D model by Priorities (@Priorities) [efbe072]](https://media.sketchfab.com/models/efbe07218fca482fb9520a877a7cd08b/thumbnails/62ec576e964c4e919d4e2dbe603b548a/c6bf7bceadd5492c93cf7cac99bcb7cb.jpeg) Plushtrap - FNaF AR: Special Delivery - Download Free 3D model by Priorities (@Priorities) [efbe072]02 junho 2024
Plushtrap - FNaF AR: Special Delivery - Download Free 3D model by Priorities (@Priorities) [efbe072]02 junho 2024 -
 Read Zatch Bell Chapter 101 - MangaFreak02 junho 2024
Read Zatch Bell Chapter 101 - MangaFreak02 junho 2024 -
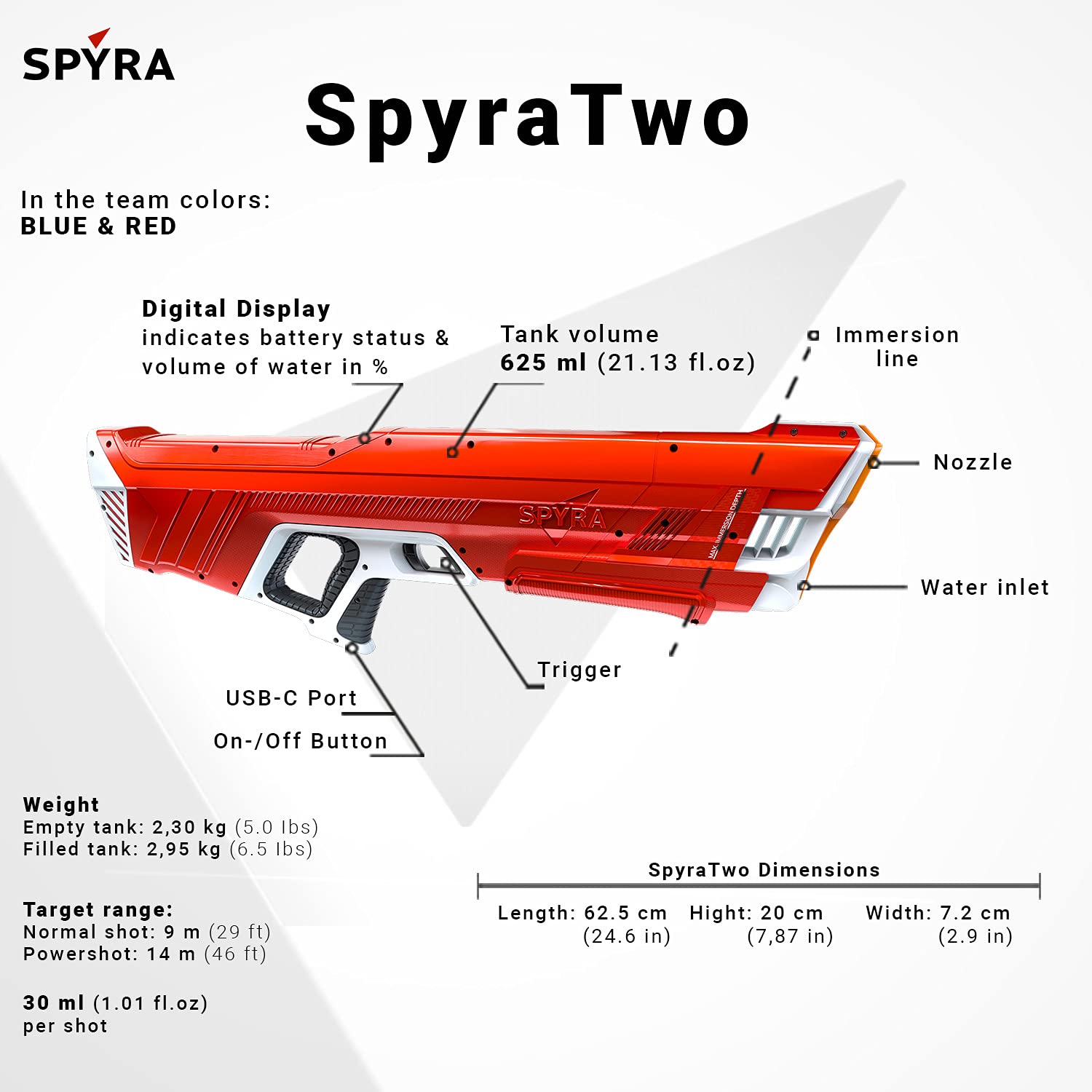
 Spyra TWO Red - Electric Water Gun - Spyra 2 Watergun Red02 junho 2024
Spyra TWO Red - Electric Water Gun - Spyra 2 Watergun Red02 junho 2024 -
 EB.NET - Eloboost Services02 junho 2024
EB.NET - Eloboost Services02 junho 2024 -
 Red Dead Redemption II Wallpaper 4k HD ID:1044502 junho 2024
Red Dead Redemption II Wallpaper 4k HD ID:1044502 junho 2024 -
 Throne And Liberty Weapons02 junho 2024
Throne And Liberty Weapons02 junho 2024

